
Как вывести сайт в зеленую зону и стоит ли это делать.
PageSpeed Insights (PSI) — это извечна вечная боль разработчиков и поприще для конфликтов с заказчиками из-за неверности интерпретации трактовки результатов. В этой статье я постараюсь наглядно изложить и объяснить, что показывает PSI и почему на него вообще не стоит ориентироваться, а также, в конце статьи для самых терпеливых, я покажу лайфхак, как без особых усилий за небольшую денюжку сразу попасть в зеленую зону.
На неверность результатов PSI, я обратил внимание несколько лет назад, когда сделал очень тяжелый в загрузке сайт, с скоростью загрузки почти в 13с, что ощущалось даже без измерений. Какого же было мое удивление, когда по данным PSI с ним все было не так уж и плохо и десктоп даже попал в желтую зону.
Tогда для сравнения я сравнил самый быстрый свой сайт, в котором на 100% уверен, со скоростью загрузки в 3с и его оптимизация по мнению PSI была в разы хуже чем у первого медленного сайта. Так же стоит обратить внимание и на то, что результаты оценки серьезно прыгают в течении разного времени, в чем вы можете убедиться сами проверив любой сайт в PSI, несколько раз с интервалом в 10-15 мин. А если результаты прыгают, как тогда на них можно опираться? Да никак.
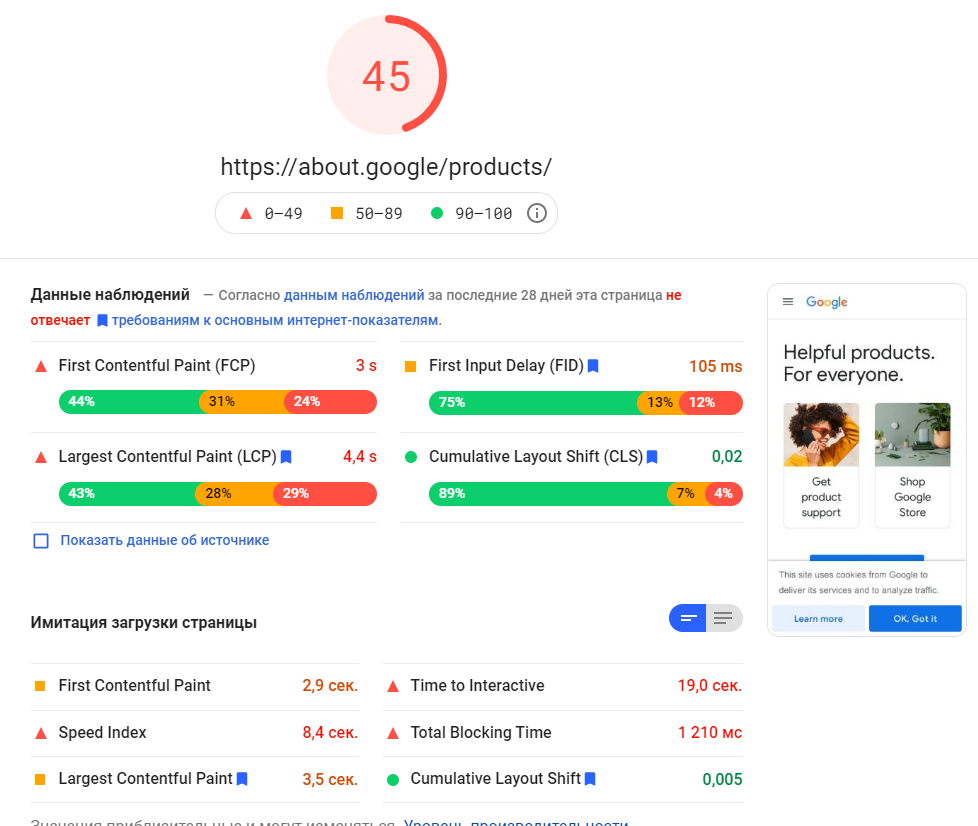
Если оценка PSI — это не скорость загрузки сайта, тогда что? И почему тогда все так стремятся попасть в зеленую зону? Давайте разбираться.Многие уверены, что GooglePagespeed — это сервис по оценке скорости загрузке сайта, но это не ТАК. Скорость сайта может совсем не коррелировать с оценкой Pagespeed, более того в самих результатах теста, скорость может получить высокую оценку и быть в зеленой зоне. Общая оценка — это оценка оптимизации сайта по мнению компании google. Почему мнение, да потому что рекомендации не соотносятся с современными реалиями и стандартами разработки. К слову, собственный сайт компании google, хоть визуально и очень легкий, получил крайне низкую оценку. Какая бы она была, если бы они добавили еще дизайнерской графики?





Tогда для сравнения я сравнил самый быстрый свой сайт, в котором на 100% уверен, со скоростью загрузки в 3с и его оптимизация по мнению PSI была в разы хуже чем у первого медленного сайта. Так же стоит обратить внимание и на то, что результаты оценки серьезно прыгают в течении разного времени, в чем вы можете убедиться сами проверив любой сайт в PSI, несколько раз с интервалом в 10-15 мин. А если результаты прыгают, как тогда на них можно опираться? Да никак.
PageSpeed Insights (PSI) — это извечна вечная боль разработчиков и поприще для конфликтов с заказчиками из-за неверности интерпретации трактовки результатов. В этой статье я постараюсь наглядно изложить и объяснить, что показывает PSI и почему на него вообще не стоит ориентироваться, а также, в конце статьи для самых терпеливых, я покажу лайфхак, как без особых усилий за небольшую денюжку сразу попасть в зеленую зону.
На неверность результатов PSI, я обратил внимание несколько лет назад, когда сделал очень тяжелый в загрузке сайт, с скоростью загрузки почти в 13с, что ощущалось даже без измерений. Какого же было мое удивление, когда по данным PSI с ним все было не так уж и плохо и десктоп даже попал в желтую зону
PageSpeed Insights (PSI) — это извечна вечная боль разработчиков и поприще для конфликтов с заказчиками из-за неверности интерпретации трактовки результатов. В этой статье я постараюсь наглядно изложить и объяснить, что показывает PSI и почему на него вообще не стоит ориентироваться, а также, в конце статьи для самых терпеливых, я покажу лайфхак, как без особых усилий за небольшую денюжку сразу попасть в зеленую зону.
На неверность результатов PSI, я обратил внимание несколько лет назад, когда сделал очень тяжелый в загрузке сайт, с скоростью загрузки почти в 13с, что ощущалось даже без измерений. Какого же было мое удивление, когда по данным PSI с ним все было не так уж и плохо и десктоп даже попал в желтую зону

Хотите еще больше микро-советов по UI и UX дизайну? Тогда ознакомьтесь с моими предыдущими статьями: