
Как вывести сайт в зеленую зону и стоит ли это делать.
PageSpeed Insights (PSI) — это извечна вечная боль разработчиков и поприще для конфликтов с заказчиками из-за неверности интерпретации трактовки результатов. В этой статье я постараюсь наглядно изложить и объяснить, что показывает PSI и почему на него вообще не стоит ориентироваться, а также, в конце статьи для самых терпеливых, я покажу лайфхак, как без особых усилий за небольшую денюжку сразу попасть в зеленую зону.
На неверность результатов PSI, я обратил внимание несколько лет назад, когда сделал очень тяжелый в загрузке сайт, с скоростью загрузки почти в 13с, что ощущалось даже без измерений. Какого же было мое удивление, когда по данным PSI с ним все было не так уж и плохо и десктоп даже попал в желтую зону.
Tогда для сравнения я сравнил самый быстрый свой сайт, в котором на 100% уверен, со скоростью загрузки в 3с и его оптимизация по мнению PSI была в разы хуже чем у первого медленного сайта. Так же стоит обратить внимание и на то, что результаты оценки серьезно прыгают в течении разного времени, в чем вы можете убедиться сами проверив любой сайт в PSI, несколько раз с интервалом в 10-15 мин. А если результаты прыгают, как тогда на них можно опираться? Да никак.
Если оценка PSI — это не скорость загрузки сайта, тогда что? И почему тогда все так стремятся попасть в зеленую зону? Давайте разбираться.
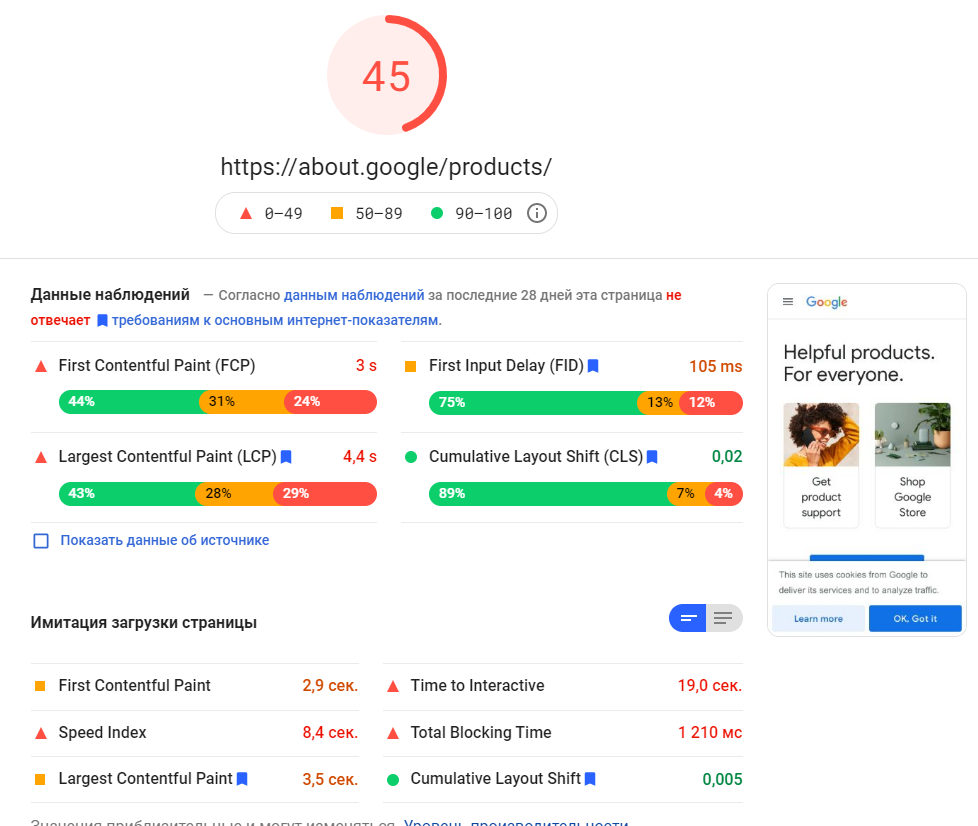
Многие уверены, что GooglePagespeed — это сервис по оценке скорости загрузке сайта, но это не ТАК. Скорость сайта может совсем не коррелировать с оценкой Pagespeed, более того в самих результатах теста, скорость может получить высокую оценку и быть в зеленой зоне. Общая оценка — это оценка оптимизации сайта по мнению компании google. Почему мнение, да потому что рекомендации не соотносятся с современными реалиями и стандартами разработки. К слову, собственный сайт компании google, хоть визуально и очень легкий, получил крайне низкую оценку. Какая бы она была, если бы они добавили еще дизайнерской графики?

PageSpeed Insights— это сервис по оценки оптимизации сайта, которая так же влияет и на скорость загрузки сайта. Но так, как оптимизация сама по себе никого не волнует, гугл сделал акцент на скорость загрузки, и” пригрозил” понижением в выдачи, что тоже не верно. Вы можете взять любой сайт из поисковой выдачи и сравнить оценки между сайтами с первой страницы и любой другой или же просто с позиции на странице. Так вы увидите, что никакой закономерности между выдачей и оптимизацией, не наблюдается. Лично я так и не нашел ни одного "зеленого сайта" в google выдачи. Влияние оптимизации на скорость загрузки конечно же есть, но оно не соотносится в реалености с оценкой PSI, о чем я писал выше
Желание же попасть в зеленую зону — это глобальный Хайп, навеянный мифом о том, что сайты в этой зоне лучше продвигаются. Кому это нужно? Да все той же компании google, которая имеет неплохой доход на этой оптимизации.
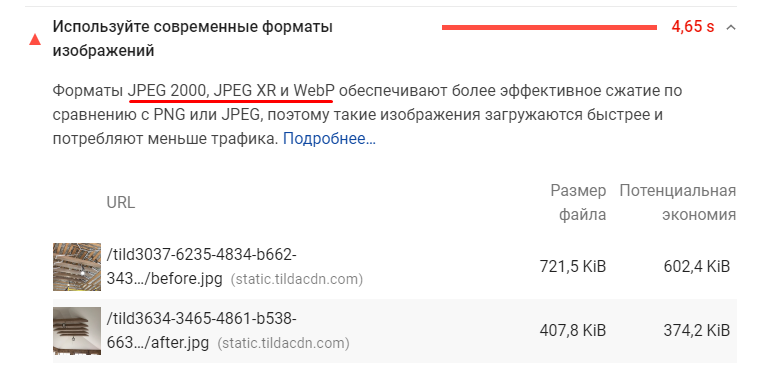
Современные форматы, которые совершенно не кросс браузерные и не читаются в операционной системе, в случае если картинку скачать на компьютер. Что к слову может еще и понизить лояльность пользователя к вашему сайту. Более того, грузить нужно целых 3 формата, каждый из которых легче jpg, но все вместе в двое тяжелее, так что фактически, скорость загрузки, наоборот возрастет. Собственно говоря, сам Googlе тоже не использует эти современные форматы изображений (видно на первом скрине.)

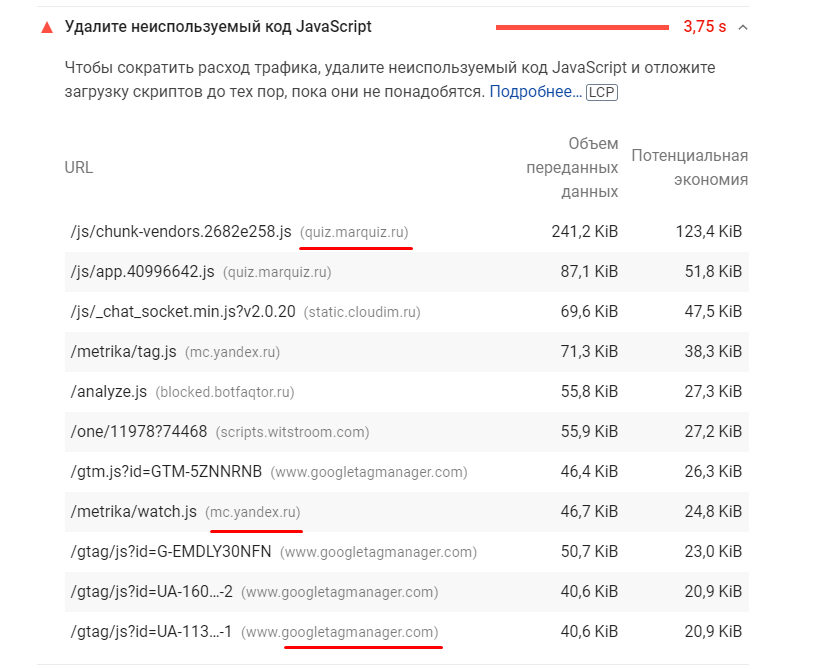
Под “неиспользуемый код” подразумевается весь используемый сторонний код. Думаю, комментировать не нужно, что гугл рекомендует удалить жизненно важные файлы для сайта, причем сам гугл об этом отлично знает, ведь даже свою аналитику, он причисляет к ненужному коду и сделано это явно для того, чтобы понизить “эфемерный” рейтинг для вашего сайта. А для чего он так делает, об этом напишу ниже.

Условно сжатие картинок. И что в этом плохого спросите вы, да в принципе ничего, вопрос лишь до какого уровня их нужно сжать, что бы эта надпись исчезла? А сжать их нужно, чтобы pagespeed был счастлив аж до 55%, после чего картинки выглядят просто ужасно. Тут очевиден вопрос выбора - красивый сайт или сайт в зеленой зоне

Ответ на эти три пункта выше, в “удалите неиспользуемый код”, суть таже
DOM структура — это набор html элементов в вашем сайте и их кол-во зависит от длины сайта. Условно говоря, google предлагает сделать вам сайт поменьше. Стоит ли придерживаться этой рекомендации, да не в коем случае, тем более, что DOM грузиться быстрее всего и совсем незначительно влияет на скорость загрузки, если только вы до сих пор не сидите на Dialup. Невозможно создать настолько огромный DOM, чтобы долго ждать его загрузки даже при мобильном интернете. Он куда больше влияет на производительность сервера и то лишь в некоторых случаях.
Все остальные показатели, которые я не рассмотрел - бред на которые даже не стоит обращать внимание. К примеру "Для изображений не заданы явным образом атрибуты width и height.” — это чаще всего необходимость, а не косяк разработчика.Итого: PageSpeed ругается на моменты, которые, справедливости ради хоть и влияют на скорость загрузки, но даже со скоростью интернета в 1 мегабит, который уже есть в каждом телефоне, совсем не существенно.
Лайф-хак, чтобы не заморачиваться с кропотливыми правками рекомендаций от PSI, сайт можно просто подключить к сервису cloudflare.com, который многое сделает за вас, а в платном тарифе сделает еще больше. Данный сервис позволяет грузить картинки на лету в нужном формате, сжимает весь js и css, жестоко кэширует ваш сайт и многое чего другого. О всех возможностях, вы можете почитать вот здесь
Теперь о грустном. Почему я уверен, что все это ради отмывания денег. Подключив cloudflare к собственному сайту и замерив тест на профессиональном ресурсе webpagetest.org скорость загрузки немного подросла, но не сказать, что сильно, зато PSI дал мне оценку гораздо выше, аж да зеленой зоны, за которую нужно платить 20$ в месяц. А что касается поисковой выдачи, то на этот показатель cloudflare тоже сильно влияет, но в негативную сторону, по крайней мере для России, т.к. подменяет Ip домена, на собственный из международной зоны, за что поисковики перестают отдавать ему предпочтение как внутреннему домену, в следствии чего, существенно понижается ранжирование. По большей части cloudflare — это хорошее отмывание денег, а гугл один из инвесторов это проекта.

ВЫВОДЫ:
Подведя итоги, личное моё мнение, что вся это афера c Google PageSpeed, связана исключительно с зарабатыванием денег с “оболваненных“ владельцев сайтов, а сам показатель никак не отражает скорость загрузки сайта или его дальнейшее продвижение. Зато оптимизация под стандарты PSI – сильно усложняет работу и как следствие удорожает разработку сайта. В итоге, вся оптимизация сводиться все равно к вашим деньгам, а вот дает ли это какой то дополнительный бонус, вопрос спорный. Информация с wikipedia